Projects: Nifty CMS Framework
Information
Timeline: Fall 2008 – Present
Application Type: Web Framework
Status: Maintained
Technologies: PHP, AJAX, JavaScript, PEAR
Partners: BWD Staff
Overview
This is a framework I developed for my BigforkWEB Development websites. It is a collectin of classes and an optional architecture that pages can use. My primary goal in designing it was to be incredibly flexible. This is because BigforkWEB hosts many sites, developed by a number of different PHP programmers using different approaches. I wanted to make the class hierarchy of the framework available on these sites without having to impose any sort of architecture or data flow upon them. This way, it's possible to maintain older sites without mixing architectures (consistency is incredibly important when coding). At the same time, I can use the architecture of the framework on new sites to greatly decrease my development time. In short, I can get a lot done without having to re-invent the wheel.
Another important consideration when designing the framework was how BigforkWEB handles site templates. Since BWD uses Adobe DreamWeaver templates, it needed to support these. That meant no header/footer files for content pages. It also ruled out some already-existing frameworks. This was my main impetus for creating the framework. Using the DCOHome I had already worked on as a starting point, I began development shortly after I arrived at BWD.
The architecture is object-oriented. It's based around a Model-View-Controller design pattern, but this is snot required. A coder using the framework is free to mix approaches. For example, data-oriented pages might use the full architecture stack, while presentational (i.e., mostly HTML pages) can exist as traditional webpages. The Model is based around Database Objects, which extend a standard DatabaseObject class that abstracts away many common database tasks. Objects are created from rows in the database, and there is also functionality for class hierarchies. The Controller is the PHP page being accessed, which determines what the user wants to do, makes changes to the model, and decides which View to present. Views are PHP template files, and handled seperately from the Controller files. This allows separation of presentation and content, which fits right into BWD's development process — all code resides in the Controller pages, and the View pages were basically HTML pages with some PHP tags to display the data they were given. This allowed the frontend developers to make changes to pages without the risk of them accidentally changing the Controller code.s
Framework Modules
Authorization
The framework featured a full group-based permission system that handled user authentication. Pages could require certain permissions or group memberships before they would display.
Core
There were many support classes, which handled thing like site-wide
data (sort of like the Windows Registry), exceptions, and access control.
In addition to the standard template-based view, the framework also
has an AJAX view and corresponding JavaScript code to make AJAX requests
easy. In addition to the main show() method, each Controller
page also supported an ajax() method for asynchronous data handling.
Database
Classes to handle database communication. There was an abstraction layer for database, making it possible to quickly adapt a site to use another SQL database aside from MySQL. The Database classes handled queries and made accessing the data more intuitively object-based. They also provided several utility methods to only get one row or quickly return an array of key/value pairs.
Database Objects
The DatabaseObject class formed the basis of the Model part of the MVC framework. It abstracted database entities into classes built of DatabaseFields. Each object is comprised of fields for the standard data type: integer, string, date, and so on. Methods of the DatabaseObject class can be used to updated, create, and delete objects automatically.
Forms
The framework provides an extensive Forms API that allows you to quickly build HTML forms independently of their presentation, then choose a way to show them. You build forms from standard inputs like text fields, date pickers, drop-downs, checkboxes, file inputs, and so on. It handles validation, with a series of objects that provide validation based on numeric ranges, regular expressions, existence of database objects and so on. It also handled preserving form state across page views when errors were raised. There is a default simple renderer that can render a form from scratch, and also a Template Renderer that can automatically fill in form values for a section of HTML in a View file.
Utilities
The framework provides many utilities, including: several array printers, a debug / dump class, file handling utilities, image-sizing classes, and text formatting. There were also several PEAR modules that I integrated into it, like e-mail and cryptography classes.
Website
Upon page visit, the framework creates a Webpage object that abstracts the details of the site -- HTTP GET/POST variables are turned into parameters with optional validation, for example. The webpage object provides lots of convenience methods and information about the request as well. There is also a Session object which stores session data, error messages, form information, and authorization details.
Widgets
Finally, the framework provides a few widgets that are common to websites. It had classes for Link Panels (a group of links share between pages) and Page Jumpers (which display a list of page numbers, used for example on search results pages that extend overal several web pages).
Nifty CMS
The Nifty CMS is a custom CMS module I created for BigforkWEB. It's an easy-to-install CMS based on the framework. It has a hierarchical page layout, search indexing, and several sub-modules for commonly-requested features. It's also designed to be flexible — some clients want a hierarchical, dynamic database that they can add pages and structure to, while others are satisfied with a basic, three-page site whose structure never changes. The Nifty CMS supports anything in between, and makes both easy to set up. There is an events calendar, a video manager, and a banner ads module.
In addition, the Nifty CMS backend leverages the framework's Authorization API to provide a standard backend that could easily be deployed. When creating a site from scratch, I can set up the basic structure, framework, and backend in about an hour.
Gallery

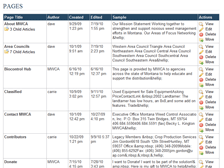
This is the Article Browser, where articles can be managed. Children of an article are also accessible, and each child article shows up the same way. This is from the Montana Weed Control Association site.

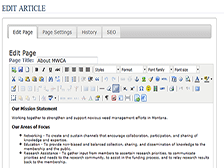
This is the Edit screen for a CMS article. It uses TinyMCE for the WYSIWYG editor.

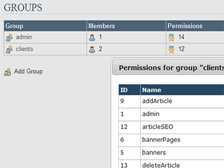
The page where users edit groups and their permissions. The Permissions Editor for a single group is in the foreground.

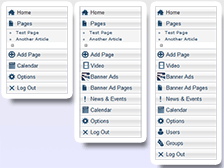
The backend menu for three different users. The leftmost one only has access to articles and news events, the middle one has access to all data modules, and the rightmost is an admin who can also manage users and groups.

The Users system features an extensive Permissions system that calculates permissions for each user based on their group membership and individual assignable permissions. This is the 'Edit Permissions' page for a user. The top section displays permissions from each group the user belongs to, the middle section allows you to edit the user's individual permissions, and the bottom section displays the user's calculated permissions. Click the image to display it at full size.

 Updates via
Updates via 